사이트를 제작할때면 항상 일관된 지도스타일이 못마땅했다. 디자인을 잘해놓고 촌스러운 지도때문에 넣는냐 마느냐 항상 고민에 빠졌다, 그나마 구글에서 제공하는 멋진 스타일의 지도를 한국에서는 사용할수가 없었다. 이유는 국내 법상 측량지도를 해외로 반출 할 수 없기 때문…
Table of Contents
구글맵의 공식적인 답변 >
– 한국은 국내법상 지도 데이터를 해외 데이터 센터로 반출할 수 없는 제약이 있어서 구글 지도에서 제공하는 일부 기능이 동작하지 않는데, 여기에 지도 이미지를 동적으로 변경하는 기능도 포함됩니다. 한국 지도는 국내 서버를 통해 제한적인 스타일의 지도만 서비스하고 있고, 그 외 API 등을 통한 지도 이미지의 변경은 현재로서는 어렵습니다. 추후 보다 많은 구글 지도 서비스 기능을 지원하기 위해 계속 개선 작업을 진행하고 있습니다만, 지금으로서는 해당 기능이 한국에서는 적용될 수 없음을 양해해 주시기 바랍니다.
낡아빠진 법때문에 낙후되고 있는 현실. 국내에서 서비스하는 지도에서 중요시설은 죄다 포샵질을 해놨다. 웃긴건 해외의 무수히 많은 위성지도 서비스 업체에서는 국내중요시설이 그대로 다 노출되고 있다는점이다.

그렇다면 대안은?
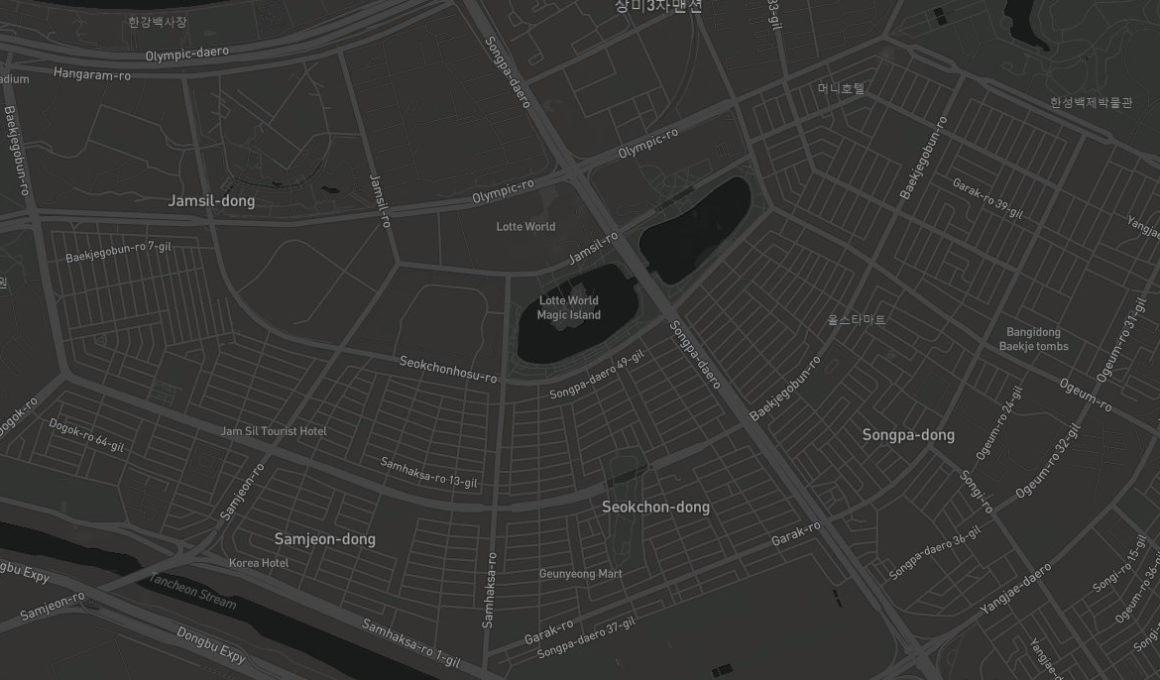
완벽하진 않지만, 그래도 네이버나 다음맵보다는 훠얼~씬 이쁜 맵을 사용할수는 있는 서비스를 찾았다.. 이얍 > 맵박스
다양한 맵관련 서비스를 제공하는 회사.. 가입후 API 토큰 가져와 쉽게 삽입할수 있다. 무료요청건수가 넘어서면 유료서비스에 가입해야 한다.
코드 적용
<script src='https://api.mapbox.com/mapbox-gl-js/v1.8.1/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v1.8.1/mapbox-gl.css' rel='stylesheet' /><div id='map' style='width: 400px; height: 300px;'></div>
<script>
mapboxgl.accessToken = 'API토큰';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11'
});
</script><style type="text/css">
#map {
position: relative;
height: 22vh;
}
#menu {
position: relative;
background: #fff;
padding: 3px;
display: flex;
bottom: 12px;
height: 42px;
}
label {
margin-right: 15px;
}
input#streets-* {
margin-top: 7px;
}
</style>Map Box 출력
5가지 기본 맵스타일, 또한 지도에 심볼마커도 넣을수 있다. > 예시 : https://kinsdayz.com/map-box-marker/
단점은..
보시다시피, 대부분은 영문이다... 이게 단점이 될수 있을지 모르겠지만 말이다.. 근데 측량법하고 이회사 지도는 어떤 상관 관계가 있다는 말인가?
Last updated on: 2020-07-21, am 7:54