블로그가 조금 심심하여, 리딩 프로그레스 인디케이터 바를 적용해 보기로 했다.
우선 해당기능은 굉장히 다양한 형태로 웹상에 많은 소스가 존재하고 있었다.
프로그램 지식이 없다면, 간단히 플러그인을 사용해도 되지만, 구지 이런걸 플러그인을 사용해야 할까란 생각에 여러 소스를 뒤지던중, 딱 좋은 소스를 찾았다.
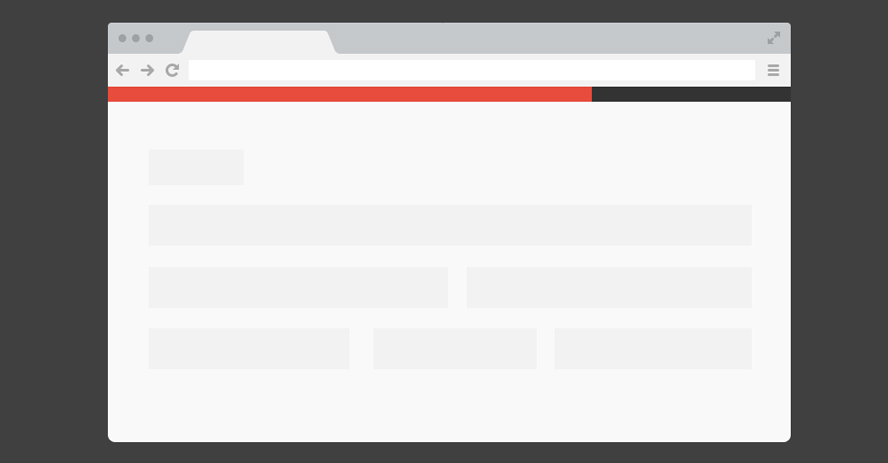
내가 고려한 부분은 1. 라이브러리를 사용하지말것, 2. 적용이 편할것, 3. 소스가 번잡하지 않을것 이 세가지를 충족해야 했다. 그래서 찾은걸, 현재 보고 있는 상단의 리딩 프로그레스바를 적용하게 되었다.
Table of Contents
템플릿에 마크업 적용
해당기능은, 페이지가 아닌 포스트에서만 작동해야 하니, 테마의 싱글템플릿을 찾아서 본문을 출력하는곳 적절한위치에 아래 코드를 넣어준다.
<div id="progress-indicator"></div>스타일 적용
해더에 가릴수 있으니 z-index로 적정한값으로 조정
#progress-indicator {
background-color: #e74c3c;
position: fixed;
height: 5px;
width: 0%;
top: 0;
left: 0;
z-index: 999;
}JS 스크립트 적용
부연설명히 필요 없을정도로 깔끔하고 간단명료한 코드, 차일드 테마에 /js/원하는파일명.js로 넣어주자.
var indicator = document.querySelector('#progress-indicator');
var progressIndicator = function() {
indicator.style.width = (window.scrollY / (document.body.offsetHeight - window.innerHeight) * 100).toFixed(1) + "%";
};
window.addEventListener("scroll", progressIndicator)워드프레스 함수파일에 싱글일때 JS 적용
포스트일때 차일드 테마의 js파일을 불러온다. codex function 참조
add_action('wp_enqueue_scripts','Scripts_progress_bar');
function Scripts_progress_bar(){
if ( is_single() ) {
wp_enqueue_script('my-script',get_stylesheet_directory_uri().'/js/progress-r.js', array(), '1.0.0', true );
}
}